
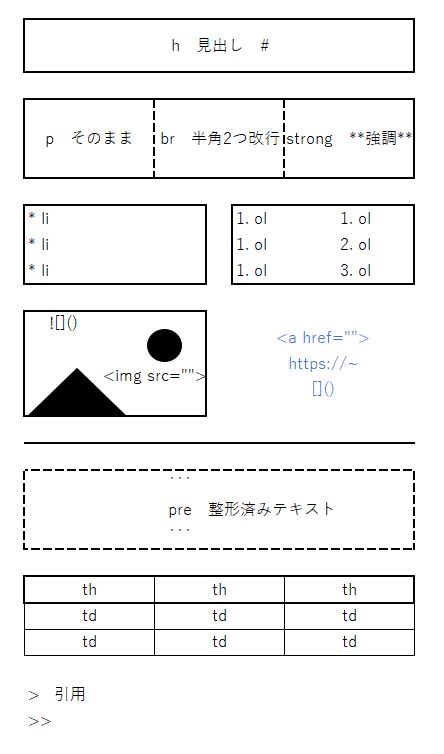
簡易まとめ12個
【1.見出し】
見出しは#と半角スペース。
【234.文章】
そのまま書いてpタグ。
改行は、文末に半角スペース2つ入れてから改行。
強調はアスタリスクかアンダーバー2つで挟む。
【56.リスト】
点リストは、アスタリスクと半角スペース。
数字リストは、「1. 」か「2. 」。
【78.リンクと画像】
リンクは[]()
画像は頭に!をつけて、![]()
【9.区切り線】
アスタリスク3つ
【10.整形済みテキスト(preタグ)】
バッククォートを3つで挟む。
【11.引用】
大なり記号。入れ子のときは2つ使える。
【12.基本テーブル】
縦棒と横棒と半角スペースを駆使する。見出し
「#」の数によってh1からh6まで調整します。
最後の「#」の後ろには半角スペース入れてくださいね。
# 見出し
## 見出し
### 見出し文章
【文章pタグ】
pタグは特に何も記述しなくても自動的に認識してくれます。改行と強調を覚えましょう。
【改行】
文末に「半角スペース2つ入れて改行」してください。
【強調】
記述方法がいくつかあります。
「**強調文字**」か、
「__強調文字__」(アンダーバー2つ)があります。↓
「強調文字」(アスタリスク)
「強調文字」(アンダーバー)
リスト
リストには数字と黒丸がありますね。HTMLでいうと「ul」と「ol」です。
【黒丸リストの作り方】
「*印と半角スペース」で作ります
* リンゴ
* ゴリラ
* ラッパ↓
- リンゴ
- ゴリラ
- ラッパ
【数字リストの作り方】
2つの方法があります。
「数字とドットと半角スペース」で作ります
1. マウス
1. スイカ
1. カマキリ
または
1. ボール
2. ルビー
3. イロリ↓
- マウス
- スイカ
- カマキリ
または
- ボール
- ルビー
- イロリ
リンクと画像
リンク
[Yahoo](https://www.yahoo.co.jp/)
画像
↓
リンク
Yahoo
画像
区切り線
あまり使わないほうがいいという意見もありますが、視覚的にどうしても利用したい場合があります。
「***」です。
↓
「
」
整形済みテキスト(preタグ)
「 `」バッククォートを3つ使用します。整形済みテキストにしたい箇所の上下をバッククォート3つで挟みます。
` ` `
テキスト(都合上、バッククォートの間に半角スペースを入れてますが、
使う時はバッククォートを3つ続けて書いてください。)
` ` `引用
「>」を先頭に置き記述すると自動的に「blockquote」タグに変換してくれます。また引用を入れ子したい場合は「>>」も使用可能です。
マークダウンのテーブルの書き方はこちらを参考にしました
>MarkdownでTable(表テーブル)を書く | NotePM
[https://notepm.jp/help/markdown-table](https://notepm.jp/help/markdown-table)↓
「
マークダウンのテーブルの書き方はこちらを参考にしました
MarkdownでTable(表テーブル)を書く | NotePM
https://notepm.jp/help/markdown-table
」
テーブル
シンプルなテーブル記述を紹介します。
半角スペースと縦棒と横棒を駆使してテーブルを作ります。
| 商品 | 価格 |
| - | - |
| リンゴ | 100円 |
| ゴリラ | 3000万円 |
| ラッパ | 1万2800円 |↓
| 商品 | 価格 |
|---|---|
| リンゴ | 100円 |
| ゴリラ | 3000万円 |
| ラッパ | 1万2800円 |
全部で12個です。
一般的な記事を作成するのに不自由しないタグを厳選してみました。12個なら一生覚えていられる数かと思います。無論、興味がなければ必要ないのですね笑。
