使用パソコンはWindows10です。
インストール
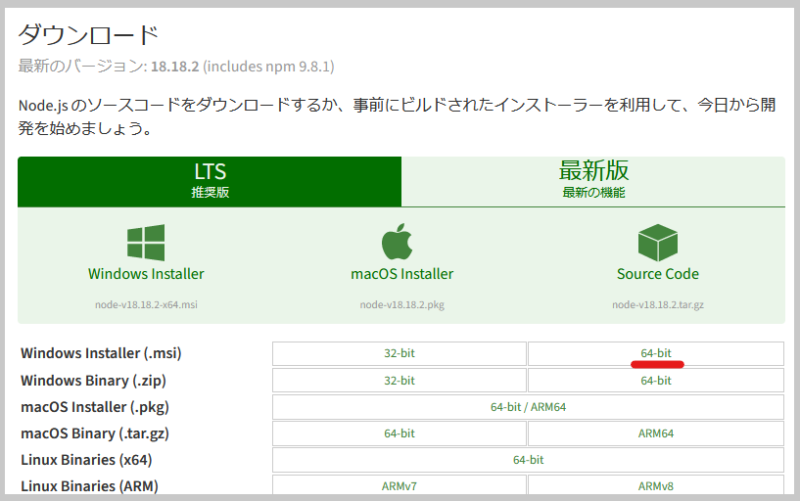
node.jsのダウンロードサイトからインストーラーをダウンロードする。
Node.js — Node.js®をダウンロードする
Node.js® is a free, open-source, cross-platform JavaScript runtime environment that lets developers create servers, web apps, command line tools and scripts.

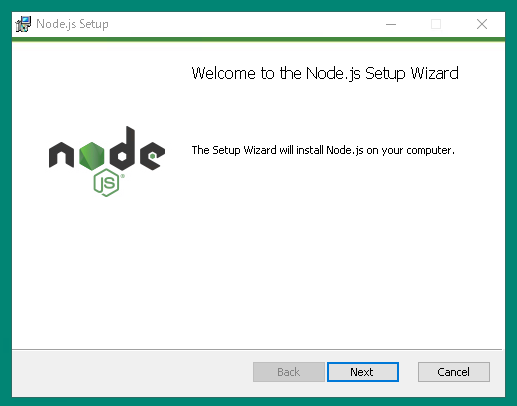
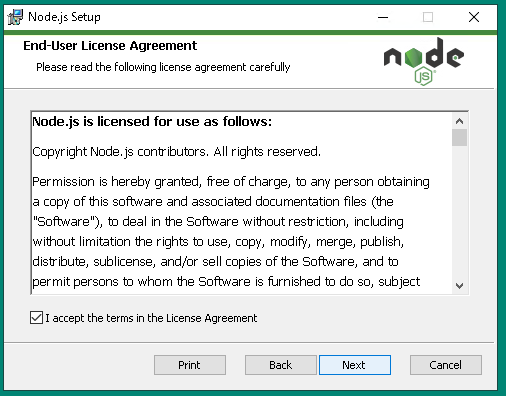
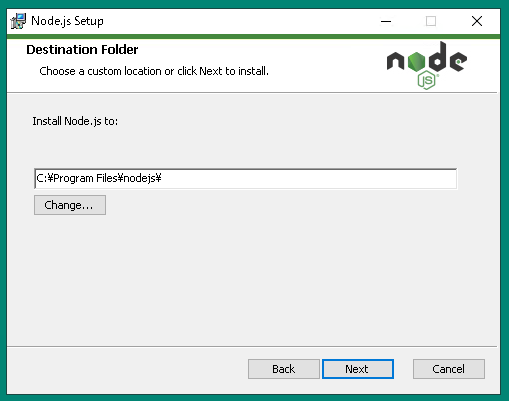
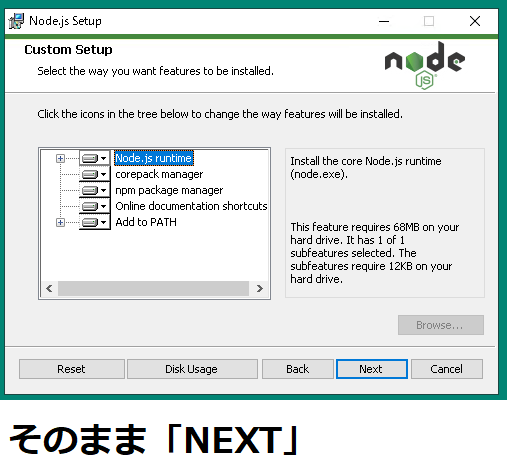
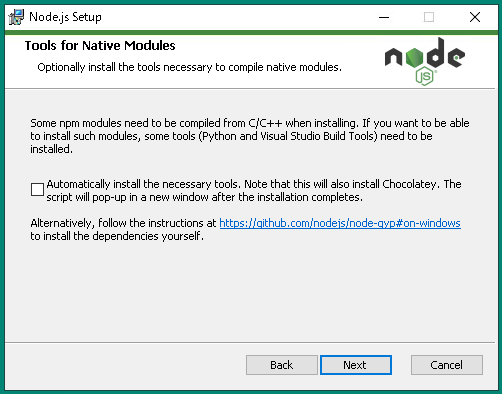
インストーラーを実行するこだわりがなければ次のようなステップで進みます。









サンプル実行
1.メモ帳を開いて、次のコードをコピペし、今回はscript.jsとしてデスクトップに保存します。
const fs = require('fs'); fs.writeFileSync('sample.txt', 'Hello, World!');
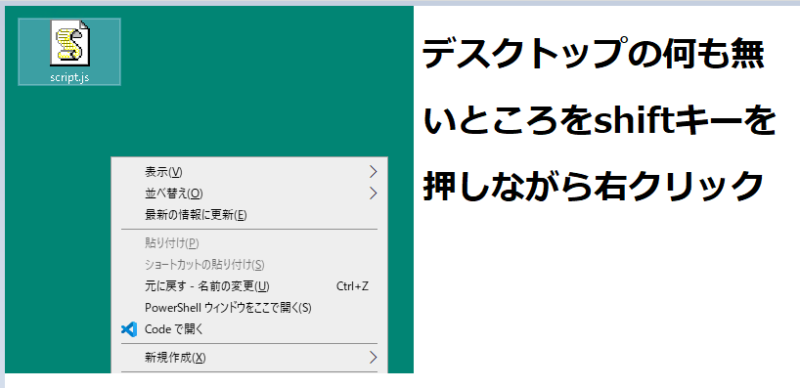
2.デスクトップでコマンドプロンプトかパワーシェルを開きます。

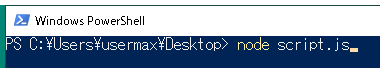
3.次のコマンドを入力し、実行します。
node script.js
4.すると、デスクトップにsample.txtが出力されています。