【ポイント】
先に画像を完成させます。
前回、「先に文章を書いてしまおう!」と投稿しましたが、画像を先に完成させたほうがいいと思いました。
ちなみに前回の記事がこちら。
手順「画像を作成する」
- 操作しながら画像キャプチャする。
- Firefoxの全体キャプチャを利用する
- Winshotのホットキー(フリーソフト)で簡単キャプチャする
- SnippingToolで一個ずつ作成する
- スクリーンショット(Winキー+PrintScreen)でとりあえずフォルダに放り込む
- PowerPointを持っている方は動画キャプチャ機能でもOKです。
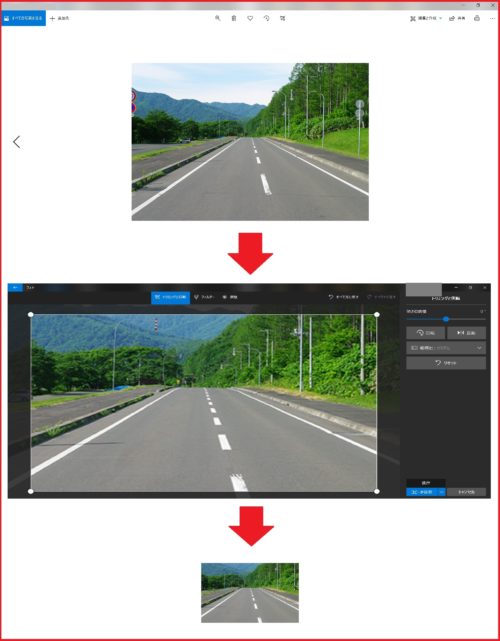
- トリミング
- Windows10のフォトアプリの機能でトリミングする。

トリミング
道路のフリー写真素材
https://www.photock.jp/detail/road/732/
- のり弁とマーキング、保存
- Windowsのペイントアプリで〇や■で表示したくない部分を上塗りし、リネーム、jpg保存する
- 画像が完成
手順「コンテンツ作成」
- VSCODEのマークダウンプレビューで、画像タグを使い、先に画像貼る。(VSCODEのプレビューには画像がズラーっと表示されることになります。)


- 文章を画像の合間に記述していく。 画像が無くても操作できるように書くのがコツ。
- 画像の説明を書いて(どこでもいい)、切り取り、cliborに記憶させる。
- コンテンツをある程度完成させる。OK?
- 「」を削除して「画像」という文字列にしておく。
- VSCODEを全文コピーする。 その後メモ帳を開いて、ペーストしてすぐに再びコピーする(謎な行動ですが、こうしないとグーテンベルがマークダウンに反応しなかったので、とりあえずこうしてます。)
- WordPressにペーストする。公開するか保存する。
- メディアをアップする cliborに記憶している画像の説明をここで使う。
- クラシックエディタで開きなおす 画像をポチポチ貼っていく(メディア追加)
- とりあえず更新する
- 表示を確認
※ここ重要。公開してはいけないものがちゃんと隠せているか確認する。
お疲れ様でした。慣れれば簡単です。

